КомитетЪ:Инструкцiя
Здравствуйте! Здесь будет рассказано как создавать статьи и править вики-текст с нуля. Постепенно будем переходить от простого к сложному. Итак,
1. С чего начинать
1.1. Приведём пример с новой статьёй с названием «Лампада». Если вы набили более менее солидный текст, и претендуете на то, чтобы статья была размещена в основном пространстве ресурса, забиваем в командную строку следующую конструкцию: komitet.pw/wiki/Лампада. Далее жмём «Создать страницу с таким названием». Копируем в открывшееся поле текст. Жмём внизу «записать страницу». Статья готова.
1.2. Если у вас солидного текста нет, но есть стаб (черновик), рекомендуется писать статью в личном пространстве. Чтобы создать страницу «Лампада» в личном пространстве копируем следующую конструкцию в командную строку браузера: komitet.pw/wiki/Участник: Имярек/Лампада. Далее действуем как описано в абзаце 1.1.

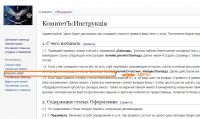
1.3. Если надо править готовую статью/черновик/обсуждение и т. д. то надо жать на вкладку «Править» в правом верхнем углу, см. рис.1. Далее в открывшемся окошке внести изменения. Далее нажать «Записать изменения» (синяя вкладка внизу). Чтобы десять раз не шатать сервак рекомендуется перед записью изменений нажать «Предварительный просмотр» (вкладка внизу). Также на верхней панели имеется викификатор (кавычечки такие), это такая приспасоба, нужна чтобы текст выглядел красиво. Автоматически вместо еретических кавычек и чёрточек появляются православные, появляется более удачная компоновка текста.
2. Содержание статьи. Оформление
2.1. По содержанию статьи следует принять следующие рекомендации:
2.1.1. Преамбула. Включает в себя определение и суть. Как правило состоит из одного-двух абзацев общих сведений без подробностей и растекания мыслей по древу. Возможно снабдить карточкой, иногда видео или картинкой, но не обязательно.
2.1.2. Матчасть. Подробное введение в курс дела. Наиболее информативный раздел. Вот здесь уже приветствуется сопровождение одним-двумя характерными видео или картинками. Без визуального ряда матчасть выглядит снулой и нечитабельной. Для этих целей также могут выделяться отдельные подразделы. Оформляются так: == Из истории храмов ==. Подразделы оформляются так: === Храмы в древнем Египте ===.
2.1.3. Дополнительные сведения. Информация, которая может лишь быть косвенно связанна с темой статьи, но которой, по мнению автора в теле этой статьи самое место.
3.1.4. Примечания. Размещаются отдельным разделом, всё, что задано внутри <ref>примечания про кошек</ref>
в конце статьи вот такой конструкцией: == Примечания == {{Примечания}}. На языке вики-авторов злоупотребление примечаниями именуется рефорукоблудием.
2.1.5. Ссылки. Могут быть выделены в отдельный раздел, а могут быть просто в тексте матчасти. Оформляются следующим образом: [https://pravoslavie.ru Православие]. После записи изменений в поле редактирования, читатель увидит следующее: Православие.
2.1.6. Смотри также. В этом разделе размещают внутренние ссылки. Также как и с внешними ссылками их можно размещать как в отдельный раздел, так и внутри текста. Оформление будет выглядеть так: [[Православная логика|почему верить в Б-га логично]]. Соответственно после записи будет так: почему верить в Б-га логично. То есть до вертикальной черты пишем точное название ссылки, с пробелами и дефисами, после желаемый текст, и всё это с обеих сторон двойными квадратными скобками. Такие ссылки называются пайпами. Однако всё можно сделать проще: [[Православная логика]], увидят это так: Православная логика. В случае ошибки с ссылкой при оформлении, или если ссылка не работает, то после записи будет виден так называемый редлинк: Православная нелогика.
2.1.7. Категоризация. Каждая статья должна быть включена в систему категорий. Категории проставляются в самом низу статьи, с помощью конструкции [[Категория:Название]].

2.1.8. Создание перенаправлений (редиректов). Создаём нужную статью. В нашем случае «Яковлев Михаил Анатольевич». Копируем конструкцию. #redirect [[Яковлев Михаил]], жмём «создать», получаем новую статью с названием «Яковлев Михаил Анатольевич» с редиректом на уже готовую «Яковлев Михаил».
2.2. Внимательно изучите верхнюю панель вкладки «Править». Там очень много полезной информации по вики-разметке.
3. Картинки. Видосы
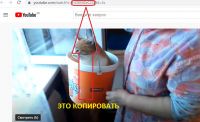
3.1. Загрузка картинок и видосов осуществляется с помощью панели «инструменты» слева от поля редактирования. См. рис. 2.
3.2. Перед тем как нажать «загрузить файл» правильно будет заполнить поле «краткое описание», а также необходимо заполнить поле «новое имя файла», дабы избежать автоматического присвоения имени файлу вид сетевой абракадабры. В/на КомитетЪ имя файла можно набирать не только латиницей, но и кирилицей. Всё для вас.
3.3. Примеры оформления картинок: Таблица 1
| Что забивать во вкладке редактирования | Как будет видно после записи |
|---|---|
Классический способ: [[Файл:Kupina2.jpg|170px|thumb|left|Неопалимая купина]] Переменными здесь будут размеры (перед thumb), а также расположение left\center\right. Легко регулируется размер и расположение
|
 |
Лентяйский способ: [[Файл:Kupina2.jpg|мини|Неопалимая купина]]. Расположение всегда справа от текста и одного того же размера.
|
 |
Скрытый способ. Линк: [[Файл:Kupina2.jpg|Неопалимая купина]]. Открывается изображение только после наведения курсора и щелчка мыши.
|
Неопалимая купина |
Галерея: <gallery>
Kupina2.jpg|Неопалимая купина
Wiki.jpg|Лого
Symphony.jpg|Пикча на юзербокс
Союз кулачных бойцов России Воронежская школа Русского кулач.mp4|Учебный фильм
</gallery>.
|
|
4. Видео с хостингов

4.1. Короткие видео можно загружать, как показано на рис.1.
4.2. Видео с внешних источников. Можно выполнить стандартную ссылку, как указано в п. 3.1.6. Видео размещённые в ютубе, вимео, вконтакте и рутубе (пользоваться в исключительных случаях, аналоговнетный ресурс с орущей рекламой) можно смотреть в специальном окошке на Нэолурке, выполнив выполнив определённые манипуляции.
4.2.1. Для того, чтобы разместить видео из ютуба, надо сначала скопировать идентификационный код, как показано на рисунке 2. Затем код (который как понимаем будет для разных видео трубы разный) втыкаем в шаблончик «видео» см. таблицу 2. Либо в скрытой форме: [[:yt:f-iOKMZeCCQ|Маркиз идёт гулять]], — Маркиз идёт гулять. Также можно вставлять одной строчкой видосы из вконтакта [[:vk:video419950581_456239495%2Fpl_419950581_-2|Буратино]], Буратино, для этого копировать всю ту хуйню, что после z=
4.2.2. Размещать для просмотра видео из ВК чуть сложнее. Выглядит это следующими образом: {{VKVideo|oid=419950581|id=456239495|hash=dbfcc1923f7315d4|align=left|width=200|height=150|Буратино}}, где
419950581, 456239495, dbfcc1923f7315d4, left, 200, 150, Буратино, — переменные. Откуда брать первые три показателя разжёвано здесь. Остальные, местоположение относительно текста, размер и подпись, — подобрать/придумать самостоятельно. До того как записать, не бояться жать «предпросмотр». Выглядит это с заданными в примере показателями так: см. рис. 4.
4.3. Примеры оформления видео: Таблица 2
| Что забивать во вкладке редактирования | Как будет видно после записи |
|---|---|
Классический способ справа: {{Video|f-iOKMZeCCQ|width=250|Маркиз идёт гулять}} Переменными здесь будут размер width=250. В такой раскладке всегда справа от текста.
|
|
Классический способ слева: {{Video|f-iOKMZeCCQ|width=250|align=left|Маркиз идёт гулять}}
. В такой раскладке слева от текста. В предыдущую конструкцию добавлено align=left|
|
|
Лентяйский способ: {{YouTube|f-iOKMZeCCQ|Маркиз идёт гулять}}. Расположение всегда справа от текста и одного того же размера. Смотрится исключительно вырвиглазно.
|
|
Видео с сервиса Vimeo:{{video|service=vimeo|257170085}} 257170085 идентификационный номер видео, переменное значение.
|
|
Параметры видео. Ими можно управлять следующим образом:
{{video|1|2|service=|width=|align=|frame=|screen=}}, где
- 1 (обязательный) — id видео;
- 2 — подпись под видеороликом;
- service — видеосервис (по умолчанию , но поддерживается YouTube и Vimeo;
- width — ширина видео;
- align — выравнивание (допустимые значения: left/right/center, по умолчанию right);
- frame — показ видео во фрейме (допустимые значения: true/false, по умолчанию true);
- screen — разрешает полноэкранный просмотр (допустимые значения: true/false, по умолчанию true).
на примере слева забито следующее{{video|257170085|cat|service=vimeo|width=300|align=left|frame=true|screen=true}},


